あるマクロの返り値に応じて特定の値をルックアップし、新しいマクロ名で扱える、条件分岐ができます。
これも使い方によっては本当に重宝します。
例えば、上の例の場合はデバッグモードがONの時とOFFの時でGoogle Analyticsのトラッキングコードを変動させています。
他のやり方としては、月の数字をJanuaryなどの文字列に変換したり、ダウンロードファイルタイプによってイベント名を替えたり。そして一番驚いたのは・・・こういうものです。
【参考】
Google Tag Managerに関するまとめ
これも使い方によっては本当に重宝します。
例えば、上の例の場合はデバッグモードがONの時とOFFの時でGoogle Analyticsのトラッキングコードを変動させています。
他のやり方としては、月の数字をJanuaryなどの文字列に変換したり、ダウンロードファイルタイプによってイベント名を替えたり。そして一番驚いたのは・・・こういうものです。
確かにマクロを指定できるのですがこれは完全に頭がこんがらがりそうな感じです。
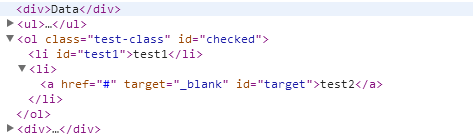
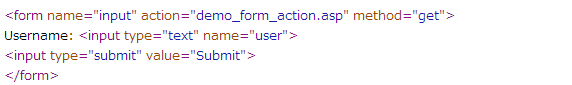
文字列がクリックされた場合はElementのタグを返して、リンクがクリックされた場合はリンクのURLを返す、Submitフォームの場合はそのSubmitされたidを返す。
確かに面白いですよね。
こんな面白い使い方ができてしまうのが、このルックアップテーブルです。
【参考】
Google Tag Managerに関するまとめ