Screaming Frog SEO Spiderがタスクスケジューラに対応しましたので、早速試してみました。
■Windows
Windows 8の場合、「コントロールパネル」>「管理ツール」>「タスク スケジューラ」を開きます。
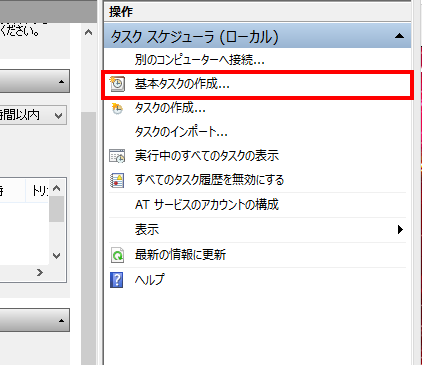
同画面右側の「基本タスクの作成」を押します。
タスク作成画面が出てきますので、まずは「全般」タブから
次に「トリガー」タブで「新規」を押します。
例えば毎週日曜日、0時に起動するタスクであればこんな感じで設定すれば良いでしょう。
問題がなければ「OK」を押します。
次に「操作」タブで「新規」を押します。
「プログラム / スクリプト」欄の「参照」ボタンからScreaming Frog SEOのexeファイルを指定します。32bit版OSであれば通常「C:\Program Files\Screaming Frog SEO Spider」にあります。
※以下の画像は64bitOS版です。
そして、「引数の追加」のところに
--crawl http://www.example.com/
のように、「--crawl」と指定したいURLを入れれば完成です。
ちゃんとスケジュールが出来たかどうかは、左メニュー「タスク スケジューラ ライブラリ」でチェックしてみてください。
ショートカットを置けば、わざわざアプリケーションを起動してから特定のURLを入力したりする必要がなくなります。
では早速作成してみましょう。
デスクトップなどを右クリックして「ショートカット」を作成します。
まずはスケジュールを作る時と同様に「参照」ボタンを押して、Screaming Frog SEOのexeファイルを指定します。
その後に引数を指定します。
これで完成ですね。
同画面右側の「基本タスクの作成」を押します。
タスク作成画面が出てきますので、まずは「全般」タブから
次に「トリガー」タブで「新規」を押します。
例えば毎週日曜日、0時に起動するタスクであればこんな感じで設定すれば良いでしょう。
問題がなければ「OK」を押します。
次に「操作」タブで「新規」を押します。
「プログラム / スクリプト」欄の「参照」ボタンからScreaming Frog SEOのexeファイルを指定します。32bit版OSであれば通常「C:\Program Files\Screaming Frog SEO Spider」にあります。
※以下の画像は64bitOS版です。
そして、「引数の追加」のところに
--crawl http://www.example.com/
のように、「--crawl」と指定したいURLを入れれば完成です。
ちゃんとスケジュールが出来たかどうかは、左メニュー「タスク スケジューラ ライブラリ」でチェックしてみてください。
■Windowsでデスクトップにショートカットを置く
引数を持ったタスクスケジューラが登録できるということは・・・デスクトップに直接ショートカットを置くことも可能だということです。ショートカットを置けば、わざわざアプリケーションを起動してから特定のURLを入力したりする必要がなくなります。
では早速作成してみましょう。
デスクトップなどを右クリックして「ショートカット」を作成します。
まずはスケジュールを作る時と同様に「参照」ボタンを押して、Screaming Frog SEOのexeファイルを指定します。
その後に引数を指定します。
これで完成ですね。
■Mac OS X
Macのスケジュールの組み方は、Windowsユーザなので詳しくないのですが、オフィシャルの案内に寄ると
ファイル作成 : uk.co.screamingfrog.seo.spider.scheduler.plist in ~/Library/LaunchAgents/
コンテンツの内容はこのようなソースとなるようです。
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>Label</key> <string>uk.co.screamingfrog.seo.spider.scheduler</string> <key>ProgramArguments</key> <array> <string>open</string> <string>/Applications/Screaming Frog SEO Spider.app</string> <string>--args</string> <string>--crawl</string> <string>http://www.example.com/</string> </array> <key>StartCalendarInterval</key> <dict> <key>Hour</key> <integer>2</integer> </dict> </dict> </plist> <ご参考>
































.png)
.png)

