・Element
・Element Class(イベントトラッキング用)
・Element ID(イベントトラッキング用)
・Element Target(イベントトラッキング用)
・Element Text
・Element URL(イベントトラッキング用)
まずはイベントトラッキング用のマクロが簡単なので、Element Classなど名前で一目瞭然な感じもしますが、一旦gtm.clickをしかけて中身を見てみます。
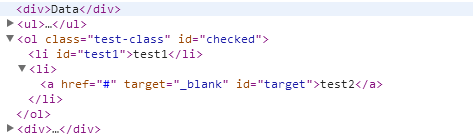
サンプルのページとしては、こんな単純なものを用意しました。
ソースはこうなっています。
ここで「test2」という部分のリンクでチェックをしてみると大体想像がつくと思います。
・Element Class : Elementに指定されているClassが返ります
・Element ID : Elementに指定されているidが返ります
・Element Target : クリック箇所がリンクだった場合、指定されたtargetが返ります
・Element URL : クリック箇所がリンクだった場合、URLが返ります。今回はURLのタイプを「Full URL」と指定していたので、プロトコルから全て値として返っています。
この辺りは例えば、「クリックされたリンク先URLが外部サイトで、且つtarget指定されていたもの」などのルールに利用が出来たりします。
次に残りの2つ、ElementとElementTextを説明します。
ElementはカスタムHTMLなどで利用して、クリックされたDOM要素を返します。また、Element Textはその名の通り、該当Element内のテキストを返します。
では実際どんな感じか試してみましょう。
まずは今回も先ほどと同じページでテストをします。
gtm.clickで発火させて、クリックする場所は「test1」のテキストとします。
凄く簡単ですがカスタムHTMLにはこんなものをセット。
また、クリック時のGoogle Analytics側のイベントとしては、こんなものをセット。
Analytics側からですが、クリックしたことによってアクションに「test1」が返ってきているのが分かります。
また、もう一つのカスタムHTML側ですが、クリック後のソースがこちら。
ちゃんと「id="checked"」が入っているのがわかります。
こんな感じでDOM操作も簡単に出来てしまうので、カスタムHTMLやカスタムJavascriptなどを利用して、じゃんじゃん発火させられます。
【参考】
Google Tag Managerに関するまとめ








0 コメント:
コメントを投稿