昨日、海外でGoogle AnalyticsのEmbed APIに関する紹介記事があり、実際にデータを取得出来ましたので、ご紹介します。
Google AnalyticsにはCore Reporting APIやMCF Reporting API、Real Time Reporting APIなどのAPI群が提供されていますが、Embed APIというものが今春リリースされていたようです。
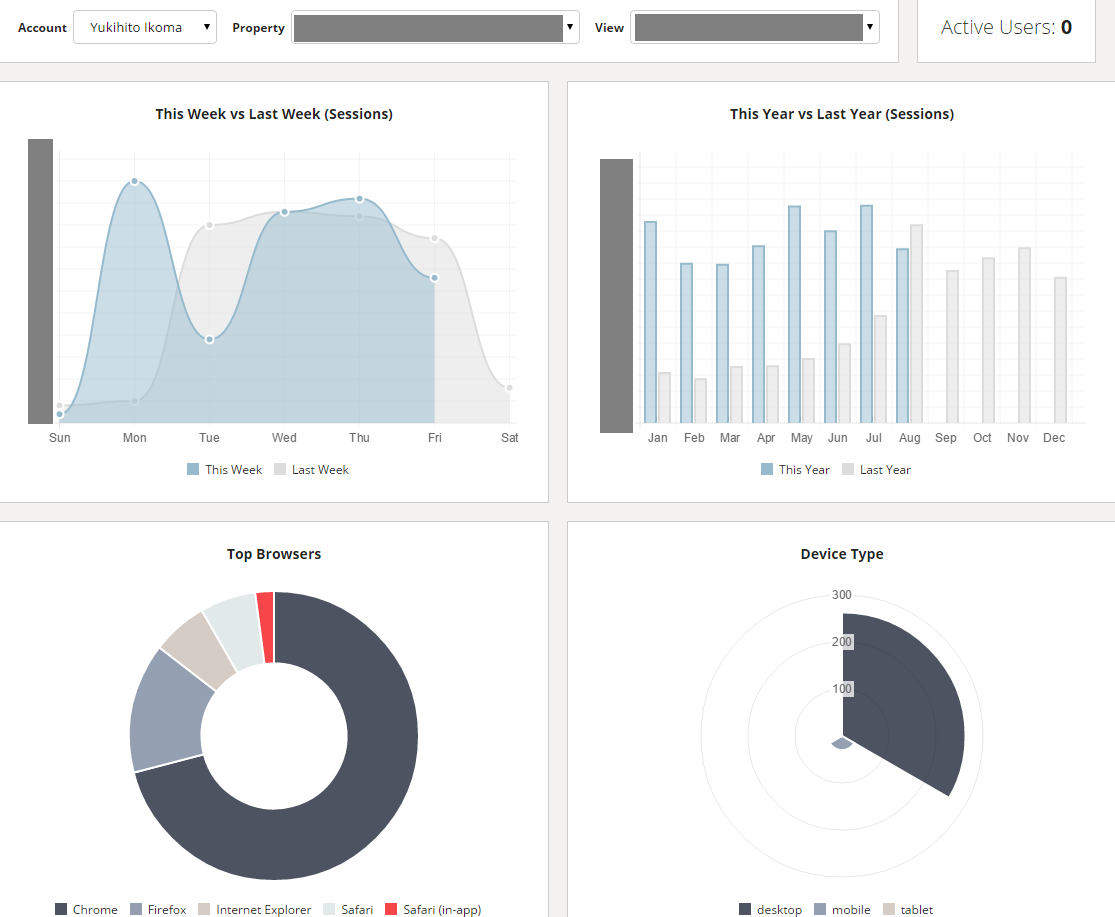
(デモページはこちらから。)
単純にキレイなビジュアルでデータが見えるだけであれば、Core Reporting APIなどを通じでデータを出力すれば良いのですが、注目したいところは「Active Users」の数値を5秒間隔でデータを出力しているところです。
実際のソースでは「active-users.js」というjsファイルを通じてカスタムコンポーネントが定義され、データを取得し、出力されているわけですが、これを応用すればReal Time Reporting APIを叩いてデータを出力することが可能だと思われます。
(まだ試してはいませんが、リストでpagePathやEventなども挑戦してみたいです)
■実装前のConsole API設定
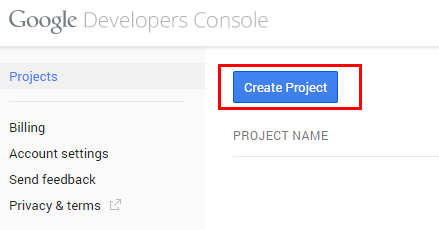
1.Google ConsoleのProject画面から専用のProjectを一つ作成する
2.プロジェクト名は適当につけてください
3.APIはAnalytics APIのみをONとします
4.CredentialsからClient IDを作成します
5.「Web application」を選択し、「Authorized Javascript Origins」を指定します。
ローカル環境であれば「http://localhost:8080」のようなものだったりしますが、今回僕はDropbox上で構築したので、その場合は「https://dl.dropboxusercontent.com」が入っていたりします。
また、Redirect URIは空にしてください。
6.「Consent screen」でEmail addressとProduct Nameを設定をしておく必要があります。
■ページの作成
実際にウェブページに公開する場合は、デモページの各ページ下にGithubへのリンクがついていますので、そちらからソースを取得し利用するだけです。Google自身が提供しているガイドで、各ソースが何を意味しているのか詳細に説明されていますので、こちらを参照にされても良いと思います。
何はともあれ、「リアルタイムデータ」が取得できる意義はとても大きいと感じているのですが、逆にこのリアルタイムデータのリクエスト回数には注意したいところです。
Google Analytics APIはデフォルトでは1日5万リクエストまでと上限が決まっています。丸一日で2万回弱なので恐らく問題は発生しないとは思いますが、他のツールなどでAPIを叩き続けるとエラーが返ってくることになります。
恐らくプロジェクト単位なので問題ないとは思いますが、この辺りは不必要に叩かない、または業務中のみ利用するなど、時間帯を制限しながら運用したほうが良いかもしれません。







0 コメント:
コメントを投稿