GTMには「Auto Event Tracking」機能が備わっているにも関わらず、それを活かそうと様々なイベントトラッキングを検討していくと、実は制約も大きい事に気づきます。
その制約を乗り越えるために、今までは単純にjQueryを利用することで回避してきました。
その一つが
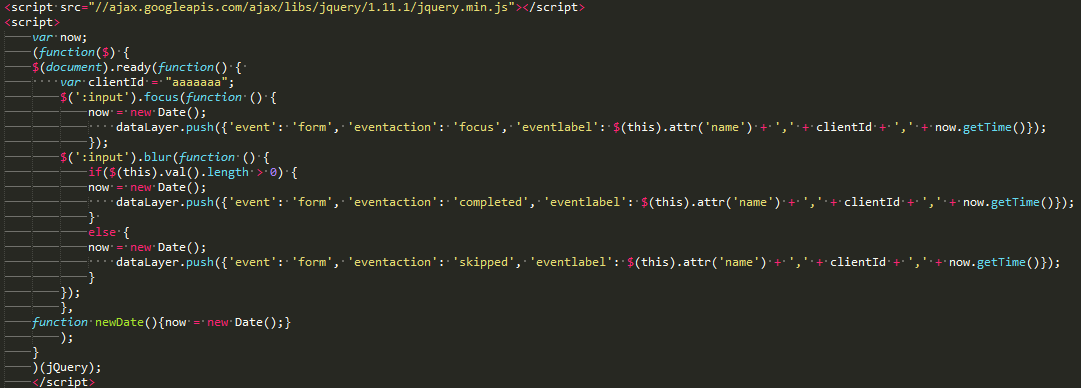
以前簡単に紹介したGTMを使ったEFOを行うためのカスタムHTMLです。
フォームにフォーカスがあたったり、外れたりした時にdataLayer.pushを使ってGoogle Analytics側にイベントを飛ばすというものです。
このソースの場合はページ内にjQueryの呼び出し文が無かったので、カスタムHTMLの中でjQueryを呼び出していますが、やっぱりどう見てもオカシイ訳です。
「だってGTMでしょ!」
というツッコミを海外で頂きまして紹介されたページが
こちら。
これは目からウロコといいますか、「確かに!」と納得しました。
普通にjQueryのようなフレームワークを使わずに、通常のjavascriptのみでGTMの「Auto Event Variable」系イベントを作り出しています。
詳しい説明はそちらのサイトを見て頂きたいのですが、inputに対して「blur」イベントを取得したい場合、こんなカスタムHTMLを組みます。
このカスタムHTMLの発火条件を「{{event}} equal gtm.dom」で読み込めば完成。
実際にテストをしてみたのですが、まずは単純なフォームを読み込んだ時点でのdataLayerを見てみると、
こんな感じで、いたって普通なのですが「onblur」イベントを発生させると4つ目のイベント、「gtm.blur」が発生します。これが先ほどのcallbackで発生したイベントです。
このイベントを発生させられれば、もう勝ったも同然ですよね。
その発生イベント自体をキーにしても良し、イベントの中身のelement系のデータをキーにしても良しで、Google Analytics側にデータを食わせれば良いだけですね。
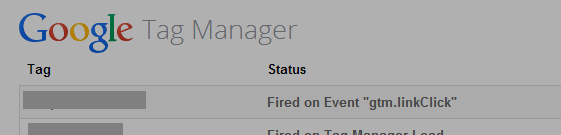
確かに考えてみれば、GTMの自動イベント系タグもgtm.clickだったり、gtm.linkClickだったり、同じことをやっていますよね。
最近海外で見る不思議なイベントは、この仕組みを使っていたのですね。
色々と応用ができるし、今後GTM側に吸収されているイベントも沢山出てきそうだなと思いました。
【参考情報】