今年に入ってからポツポツと「Intersection Observer」の話が出てくるようになりました。
まだDraftの仕様ですが、GoogleですとChromeのバージョン51から導入されております。

実際のdemoとしてはまだchrome betaかchrome devでしか見れませんが、画像のロードとしてdiv領域が50%に到達した時点で読み込む事を見せている、こちらのページでしょうか。
広告のvisibility評価が正確になるだけでなく、コンテンツ運営側にとっても実際読まれているの?という部分が明確化されるのと同時に、スマートフォンにおけるコンテンツ表示の評価にも役立つものになると思います。
4月下旬にはFinancial Timesが「ページ表示スピードは回遊に影響があるよ」と発表しております。
Intersection Observerに関して、gitにおいてある説明はこちらです。
他のブラウザ対応が少しずつ進んできたら一気に導入が進むかもしれませんが、Chromeのstableに導入されたタイミングでsample dataとしてデータを取得してみるのも良いのかもしれません。
読み込まれたタイミングでpingを飛ばしたり、GAのeventを飛ばしたり、広告入稿とひも付けたり。
個人的に結構やりたいことは沢山あります。
まだDraftの仕様ですが、GoogleですとChromeのバージョン51から導入されております。
- 広告やコンテンツにおけるVisibility評価
- コンテンツ読み込みをコンテンツ領域が実際に"表示された"タイミングで開始することでページ読み込みを待つ必要がない
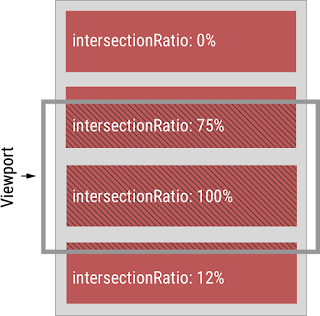
などのメリットがあります。(下のイメージはGoogleページから)

実際のdemoとしてはまだchrome betaかchrome devでしか見れませんが、画像のロードとしてdiv領域が50%に到達した時点で読み込む事を見せている、こちらのページでしょうか。
広告のvisibility評価が正確になるだけでなく、コンテンツ運営側にとっても実際読まれているの?という部分が明確化されるのと同時に、スマートフォンにおけるコンテンツ表示の評価にも役立つものになると思います。
4月下旬にはFinancial Timesが「ページ表示スピードは回遊に影響があるよ」と発表しております。
Intersection Observerに関して、gitにおいてある説明はこちらです。
他のブラウザ対応が少しずつ進んできたら一気に導入が進むかもしれませんが、Chromeのstableに導入されたタイミングでsample dataとしてデータを取得してみるのも良いのかもしれません。
読み込まれたタイミングでpingを飛ばしたり、GAのeventを飛ばしたり、広告入稿とひも付けたり。
個人的に結構やりたいことは沢山あります。